Firstly, a quick summary on what's been done since the program started, in case you aren't aware of what my project consists in: I'm working on offering support for ".osm" maps in Marble's map editor. This implies importing the ".osm" files, editing them with appropriate tools and presets, and finally, exporting them.
Parsing and writing ".osm" files
Before my involvement, Marble already had an ".osm" file parser, but it was only focused on translating the OSM features to valid KML ones, without saving a lot of relevant data.
Fully supporting OSM maps meant that this was not the case anymore, so a new OSM style back-end data structure had to be implemented.
The ".osm" file exporting part was absent, so it had to be done from scratch. Keeping in mind the differences between the OSM and KML schemas, a lot of translations had to be done, while still maintaining the data valid. The solution to that was mainly making use of KML's ExtendedData feature, that allows custom data to be inserted into objects. This also meant that conversion between file formats is somewhat possible ( with a few drawbacks ).
Editing tags
Tags are elements that give meaning to placemarks: A point without tags is just that, a point on the map; adding "amenity=hospital" or "amenity=place_of_worship" certainly adds more sense to that. They are used by renderer in order to offer customized looks, but also by certain search algorithms, to make them more relevant while looking up places.
With that in mind, having a neat way to add and edit tags is bound to be a critical step in offering OSM support in Marble. And so was done: when creating any kind of placemark within the Annotate plugin, adding tags is now possible in an interactive way. Based on the current tags, new, relevant tags that fit are dynamically suggested:
Editing relations
Relations are used to model logical relationships between various places (members) on the map.
A good example for a relation would be a bus route with the ways over which the bus travels and the bus stops as its members.
Such functionality could not be missing from Marble, so a way to handle them had to be implemented:
Placemarks within the Annotate Plugin can now be easily added to existing or newly created relations. The relation editor makes use of the tag editor mentioned earlier, offering users the possibility to highly customize their relations while keeping them close to the OSM recommended standards:
Let's a assume we want to create a bus route. We first create street on which the bus travels.
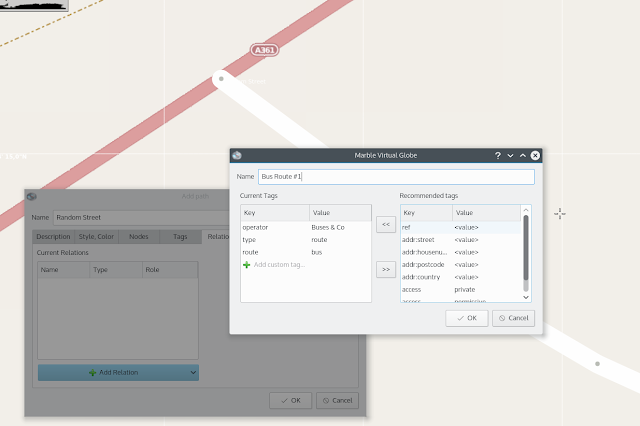
We now go to the Relations tab, and we create a new relation!
Now we create a return way for the bus, and add it to the existing relation ( Bus Route #1 ):
Finally we create a bus stop, and add it to the relation:
And that's it, we have a functional bus route, easy to look up for lost tourists that want to move around.
Finishing touches and TO-DOs
Creating a complete OSM editor is certainly no easy task, so obviously there's room for improvement. During the summer the base was founded: creating the core data elements ( tags, relations ) manipulation tools. Adding more "map-making" convenience tools is definitely a neat goal for the upcoming period. Such tools might include: mouse-scroll height manipulation for placemarks, preset polygon shapes, parallel way builder and more crazy ideas I'd rather not mention.